Background of your App
The background parts of the app are fixed regardless of the page displayed and include the background color, separators, buttons, effects and margins of your application.
Do not confuse it with the background of each section, keeping in mind that the first page corresponds to the home page.
To set up your app background:
1. Go to the left swipe menu Design & structure > DESIGN > General Design
2. Click "Background" on the right column
Do not confuse it with the background of each section, keeping in mind that the first page corresponds to the home page.
To set up your app background:
1. Go to the left swipe menu Design & structure > DESIGN > General Design
2. Click "Background" on the right column
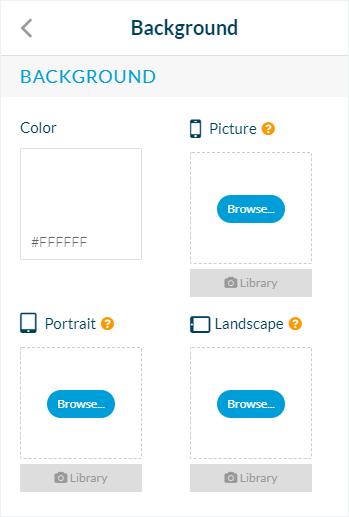
1. Background
1. Add a color, even if you choose to use a background picture as it will be used for "Pull to refresh."
2. Add an image (optional)
The formatting for the background image is:
- 1242 X 2208 px for iOS and Android smartphones
- 1536 X 2048 px in portrait and 2048 X 1536 px for landscape for iPad if you are subscribed to the Premium native offer.
- Click on "Library" to access an online gallery providing content licensed under Creative Commons Zero. Feel free to use these photos, they are free and beautiful.

Note: The color or background picture should highlight your content, not distract the user: avoid flashy colors.
If you add a color and a background picture, the picture will override the color.
If you add a color and a background picture, the picture will override the color.

2. Separators
1. Select the color of your separators.
It will be applied to all pages of your app.

Related Articles
Section Design
By default, your application has a global style applied to all your app's pages. To modify colors, fonts, backgrounds, formats, etc... of each element of your application: 1. Go to the menu Design & Structure > Structure > Sections, which will show ...Section Design (eCommerce App)
1. How to modify the design of your sections By default, your shop has a global style applied to all your app's pages. For more info, please refer to this online help. You can modify the default design of each section to fit the image of your brand. ...Background of your App (eCommerce App)
The background parts of the app are fixed regardless of the page displayed and include the background color, separators, buttons, effects and margins of your application. Do not confuse it with the background of each section, keeping in mind that ...Main Icons of the App
The Icon step is mandatory to generate your native applications and highlight your brand. You should integrate an icon to illustrate your Progressive Web App (PWA) and your native apps. The icon is a key visual element of your app. Web browsers use ...Launch Screens | Splash Screens of the App (Native Plans Only)
Splash screens are the images that appear at the launch of the native iOS and Android app while the content is loading. To set up your Launch Screen: 1. Go to the left swipe menu Structure & Design > DESIGN > General Design 2. Click "Launch ...