CMS - Video (WebTV)
1. Add a CMS Video Section
1. In the left swipe menu go to Design & Structure > Structure > Sections
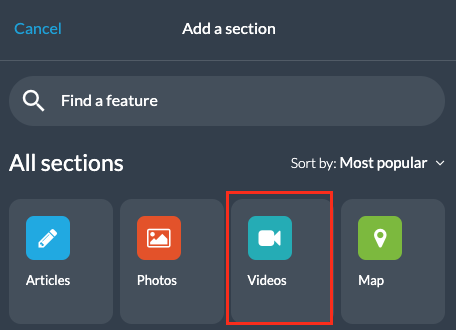
2. Click the green button "Add a section " from the right column
3. Add a video section by choosing "WebTv" in the content items.
4. Give it a title
5. Click "Add"
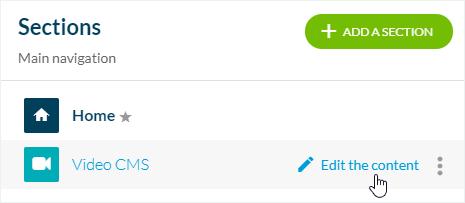
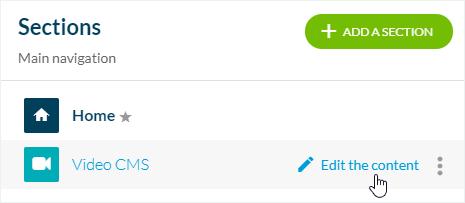
1. Click the 3 dots in your sections list, then "Edit the content"

2. Click the green button "Add a video" in the main column
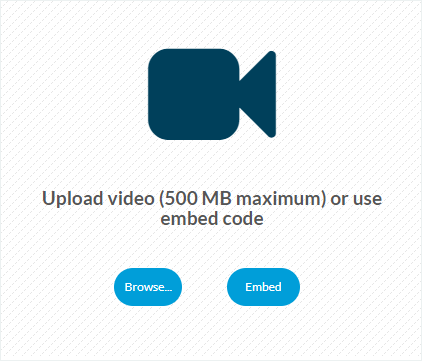
3. Add a video from your computer to your app section:
- Click "Browse" to upload a video from your computer with a limit of 500 Mb
or
- Click "Embed" and paste an embed code
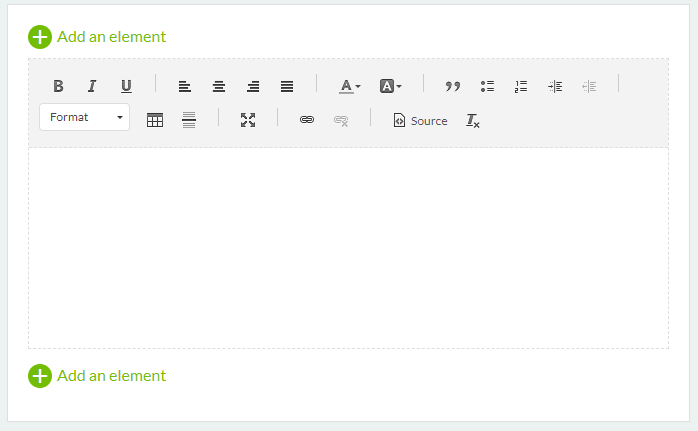
In the main column of your back office, once you've added your video, you can write a description and add different elements to your page (text, photos). Please read our online help to see, in detail, how a CMS page can be edited.

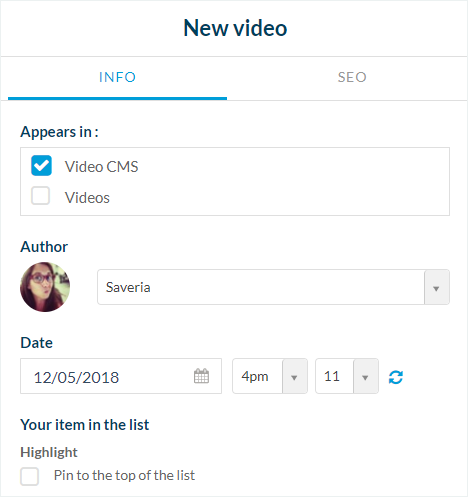
2. Select the section or category where your video will appear in the app.
3. Select the author of the video from the members of your team, or select the option "Free author" to enter a name manually.
4. Set the date displayed on the article.
5. Optional: Pin this video at the top of the list in the sections and categories where it is published.

2. Optional: edit the default title tag
3. Optional: edit default meta description tag
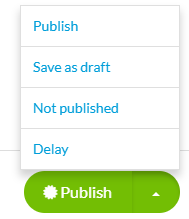
Once you have finished, at the bottom of the page, you can choose the publication status of your video page:
3. Add a video section by choosing "WebTv" in the content items.
4. Give it a title
5. Click "Add"

2. Add a Video
1. Click the 3 dots in your sections list, then "Edit the content"
3. Add a video from your computer to your app section:
- Click "Browse" to upload a video from your computer with a limit of 500 Mb
or
- Click "Embed" and paste an embed code

3. Description of your Video
In the main column of your back office, once you've added your video, you can write a description and add different elements to your page (text, photos). Please read our online help to see, in detail, how a CMS page can be edited.
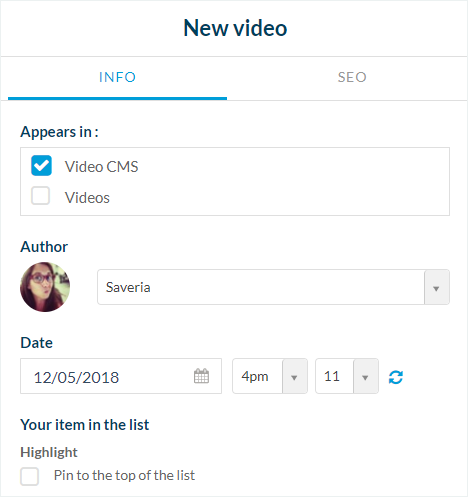
4. Tab Info
1. Go to the right column and click the tab Info2. Select the section or category where your video will appear in the app.
3. Select the author of the video from the members of your team, or select the option "Free author" to enter a name manually.
4. Set the date displayed on the article.
5. Optional: Pin this video at the top of the list in the sections and categories where it is published.

6. Optional: Add a thumbnail from your computer or from the online gallery
7. Optional: Add a summary
8. Activate or deactivate comments on this video
7. Optional: Add a summary
8. Activate or deactivate comments on this video
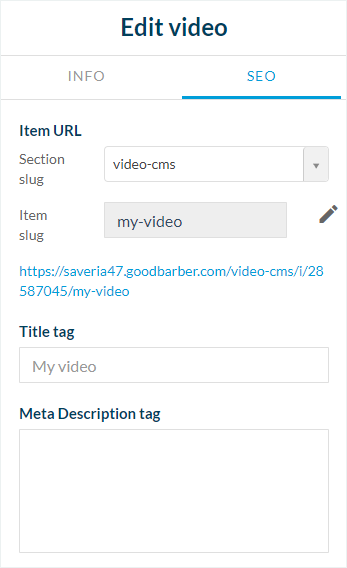
5. Tab SEO
1. Optional: edit the slug2. Optional: edit the default title tag
3. Optional: edit default meta description tag

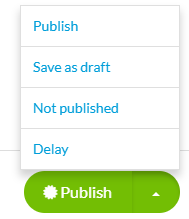
6. Status of your Page
Once you have finished, at the bottom of the page, you can choose the publication status of your video page:- Publish your video immediately - the content will immediately be published in your application.
- Save as draft - the content will be saved but not published in your application.
- Not published - the content is waiting to be published in your application.
- Delay - the content will be published according to the date scheduled.

Related Articles
Content Management System (CMS) Sections
1. Add CMS sections CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu, go to Design & Structure > Structure > Sections 2. Click the green button "Add a section" ...Export Content Created in Muse mBaaS (CMS Content)
You can receive an export file of the contents created with our internal Content Management System (CMS) on request from the support team. 1. Sections you Can Export Here are the types of CMS sections that can be exported: Article Video Photo Map ...Duplicate CMS Content
This feature is useful if you wish to reuse the existing content of your app. For instance: - to create a second article in a different language, so you only need to translate the text in the copy of the article. - to add a new event very similar to ...Articles - External Content Sources Available
1. Connect your External Sources to your Muse mBaaS Application 1. Go to the left-hand menu Design & Structure > Structure > Sections 2. Click + Add a section button 3. From the list of all Sections click "Load more" to display all types of ...Live Video
1. Activating the Live Video Extension The Live Video section is designed specifically to stream video. To create a Live video section, activate the Live video add-on in the menu Extensions Store > All Extensions and scroll down to Live Video. ...