Copy the Design of a Section onto an another Section
This feature is made to copy the design of a section into another section of the same type, so you do not need to recreate the design from scratch:
- It copies the full design settings of the source section page into the new section: fonts, colors, templates, display options, default thumbnail, etc.
- This feature is available only for sections of the same type; you can not copy the design of a Map section onto an Article section, for example. This feature is only shown in your section's design settings if you have at least two sections of the same type (2 article sections or two couponing sections etc.).
- It copies the full design settings of the source section page into the new section: fonts, colors, templates, display options, default thumbnail, etc.
- This feature is available only for sections of the same type; you can not copy the design of a Map section onto an Article section, for example. This feature is only shown in your section's design settings if you have at least two sections of the same type (2 article sections or two couponing sections etc.).
1. Copy the Design of a Section
1. Go to the menu Design & Structure > Design > Sections Design
2. Click the new section from your section's list (the section where you want to apply the design of another existing section within your app)
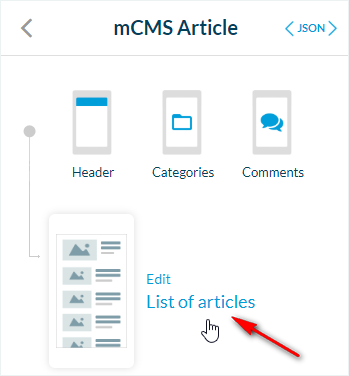
3. Select which page of the section you want to set

In our example below, we set the "List of article page"

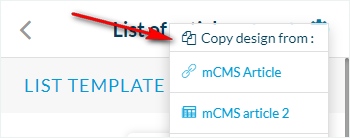
4. Click the gear icon at the top right of the column
5. Select from the list of the same type of section which section you will copy the design from:

6. Confirm to apply the design of the section selected from the list at step 1.5, into your new section, by clicking "Continue"
2. Warning
- The design of the section selected in step 1.5 will be applied to your section and replace the current design set.
It can not be undone unless you create a design backup of your app beforehand.
- This feature will only copy the design on the page selected in step 1.3 above.
If you wish to copy the design of section A onto section B for all its pages, you must repeat the operation for all pages (list page, detailed page, etc..).
- This feature will only copy the design on the page selected in step 1.3 above.
If you wish to copy the design of section A onto section B for all its pages, you must repeat the operation for all pages (list page, detailed page, etc..).
Related Articles
Copy the Design of a Section onto Another Section (eCommerce App)
This feature is made to copy the design of a section into another section of the same type, so you do not need to recreate the design from scratch: - It copies the full design settings of the source section page into the new section: fonts, colors, ...Design the Categories of your Section
Depending on the type of content you have on your app, you can add categories to your CMS content section or filter your external content when using an external source (Youtube, WordPress etc.). Please refer to this online help for more ...Section Design
By default, your application has a global style applied to all your app's pages. To modify colors, fonts, backgrounds, formats, etc... of each element of your application: 1. Go to the menu Design & Structure > Structure > Sections, which will show ...Section Design (eCommerce App)
1. How to modify the design of your sections By default, your shop has a global style applied to all your app's pages. For more info, please refer to this online help. You can modify the default design of each section to fit the image of your brand. ...Design the Categories of your Sections (eCommerce App)
Depending on the type of content you have on your app, you can add categories to your CMS content section or filter your external content when using an external source (Youtube, WordPress, etc.). Please refer to this online help for more ...