Create a Map via a KML File with Google Maps
1. Creation of a Map
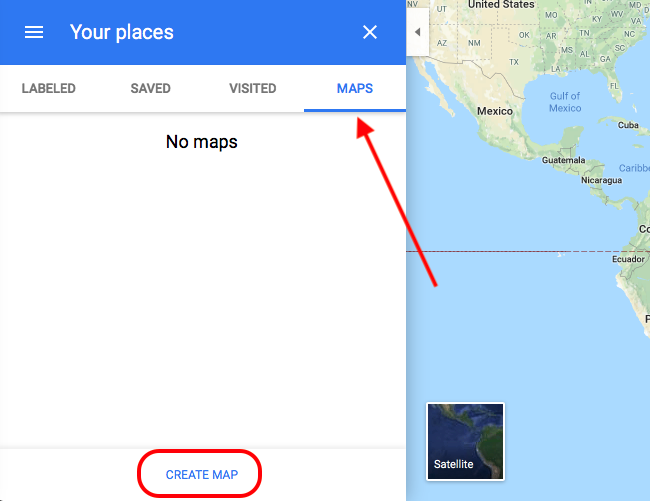
In the menu, click on "Your places".


2. Attention
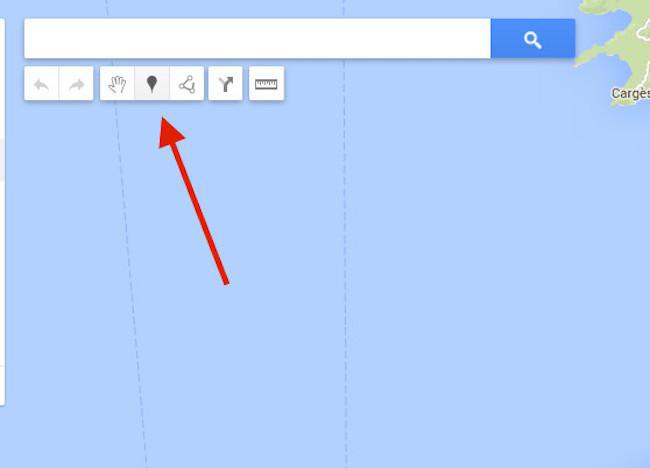
Once you are here, you have access to all the features allowing you to create your map.

3. Export the KML File of the Map
Once your points are created, you can now export your KML file. Click on the icon near the title and choose "Export to KML/KMZ".

Related Articles
KML Section - Import a Multipoint KML File
1. Add a KML Map Section The Map section allows you to display and customize geo-targeted points on a map in your app. 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "+ Add a section" from the right ...Display Lines and Polygon Using a kml File
The Map section can display the following geometries : Points Lines Polygons Points can be created using the CMS or can be imported using a KML file. Lines and Polygons are created by uploading a KML file into the map section. 1. KML Structure If you ...Content Management System (CMS) Section
1. Add CMS Section CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "Add a section" from ...Store Locator Extension - Map Section
Muse mBaaS Store locator extension allows you to display your store locations on your shopping app and help your clients find you easily, simplifying the shopping experience. With this extension, you can add Map sections to your shopping app. Install ...Troubleshooting Maps Android & PWA
1. PWA - Maps not Showing If your Progressive Web App (PWA) is not displaying maps, it is probably because you didn't set any API key for your PWA. To display maps in your PWA, you need to set up an external map service. You can choose ...