Customize the Icons of your Navigation Menu
When setting your navigation menu, you can choose to display icons.
Those icons can be displayed in your shortcuts, or in the main navigation, depending on the template you chose.
To set your navigation menu:
1. Click "Menu " from the right panel from the menu Design & structure > Structure > Sections
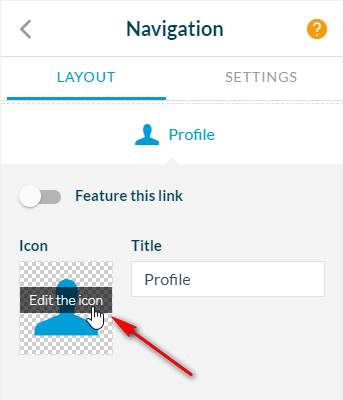
2. Click the icon you wish to change; the block will unfold
3. Click "Edit the icon":

You have multiple choices at this point:
- Choose from the 1500 default icons provided by Muse mBaaS in the Collections tab.
or
- Import your own icon/image in the back office from the Personal icons tab.
- Choose from the 1500 default icons provided by Muse mBaaS in the Collections tab.
or
- Import your own icon/image in the back office from the Personal icons tab.
1. Default Icons Collections
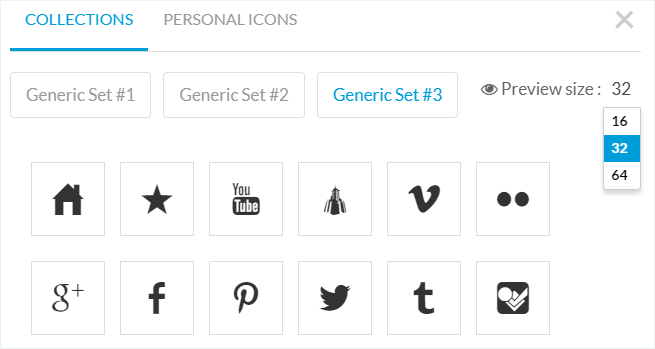
A different set of icons are available from our collection's tab:
-Generic Set #1: transparent background and full white logo.
-Generic Set #2: transparent background, just with logo borders.
Generic sets #1 and #2, there are ordered by theme: basic, event, weather, etc.
-Generic Set #3: mix of logos for a different type of page
1. Set the preview size* (16/32/64) of the icons to have a better display.
2. Select the icon of your choice; it will automatically replace the previous icon.

*It only changes the display in the preview, it doesn't change the actual size of the icon in the app.

2. Personal Icons
1. Click the "Personal Icon" tab
2. Select "Icon"
3. Click "Browse" to upload your icon to the right format*

*Colors and textures chosen for the design of your app will be applied only if your icons conform to the following requirements:
- .png
- 260 x 260 pixels
- Fully white (#FFFFFF) image - and no other color, even for a pixel!!!! -
- Transparent background
The list of icons you have uploaded will show below, in the Personal collection area.
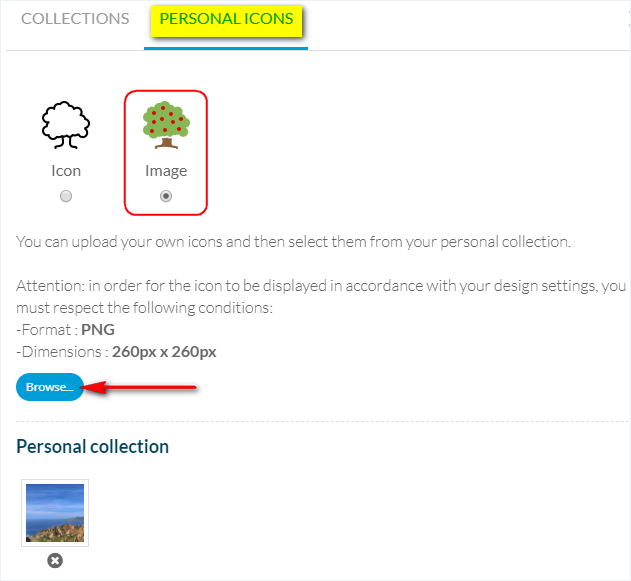
3. Personal Images
The Image option allows uploading colorful images.
1. Click the "Personal Icon" tab
2. Select "Image"
3. Click "Browse" to upload your own icon to the right format*

*for the icon to be displayed in accordance with your design settings, you must respect the following conditions:
-Format: PNG
-Dimensions : 260px x 260px
The list of images you have uploaded will show below, in the Personal collection area.

Related Articles
Customize the Icon of your Navigation Menu (eCommerce App)
When setting your navigation menu, you can choose to display icons. Those icons can be displayed in your shortcuts, or in the main navigation depending on the template you chose. To set your navigation menu: 1. Click "Menu " from the right panel in ...Header
The header (Logo and Title) is the upper part of the app that is always visible and accessible in all sections. The header serves four purposes : to display your app's identity to give the section a title to display shortcuts to navigate in the app ...Section Design
By default, your application has a global style applied to all your app's pages. To modify colors, fonts, backgrounds, formats, etc... of each element of your application: 1. Go to the menu Design & Structure > Structure > Sections, which will show ...Navigation Menu
The Navigation Menu allows displaying the main navigation menu of the app. It allows for links to direct the user toward the content of your app and/or actions. When you create a new section in your app, a link opening this section is automatically ...Navigation Menu (eCommerce App)
The Navigation Menu allows displaying the main navigation menu of the app. It allows for links to direct the user toward the content of your app and/or actions. When you create a new section in your app, a link opening this section is automatically ...