HTML Section
1. Add an HTML section
1. In the left swipe menu go to Design & Structure > Structure > Sections
2. Click the green button "Add a section " from the right column
3. Select "HTML" in the content items
4. Give it a title

5. Choose between 2 types of templates:

2. HTML Template
1. Click "Add"
2. Click the 3 dots in your section list, then "Edit the content"

Your section is pre-filled with some generic HTML tags.
You have to fully customize it!
It is up to you to add your own code in the text editor provided.
You have to fully customize it!
It is up to you to add your own code in the text editor provided.
3. Save your section
To edit your HTML code:
1. Go back to the menu Design & Structure > Structure > Sections
2. Click the 3 dots in your section list, then "Edit the content"
You can use this template to display static content in your application.

Important: Muse GRAVITY technical support team doesn’t manage the resolution of issues related to external code, and we don’t debug any code that we did not code ourselves, including embed codes or iframe.

3. URL Template
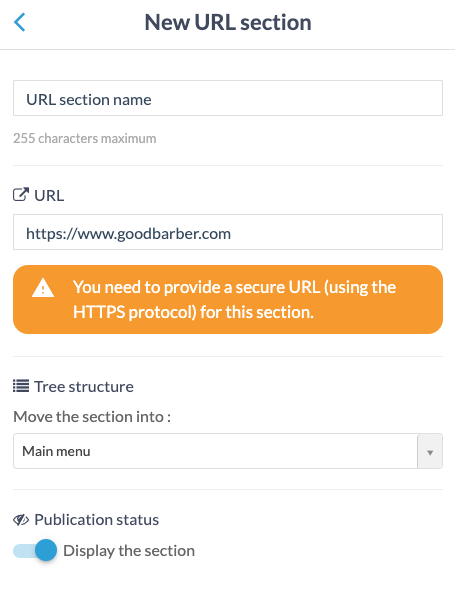
This is a web view of an external website.
1. Paste the URL in the field
2. Click the "Add" button.

Note: You need to provide a secure URL (using the HTTPS protocol) for this section.
For the HTML URL template, this page will open in the GB custom browser in the native app and in the PWA it will open a page in a new tab.

Related Articles
Custom Code in your App Content
Muse mBaaS offers the possibility to use external code within the app. There are a few options that allow you to do this: plugins, APIs, custom feeds, HTML sections/Widgets, etc. 1. Add a Plugin Section An HTML5 plugin for Muse mBaaS is a bundle of ...Content Management System (CMS) Sections
1. Add CMS sections CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu, go to Design & Structure > Structure > Sections 2. Click the green button "Add a section" ...Export Content Created in Muse mBaaS (CMS Content)
You can receive an export file of the contents created with our internal Content Management System (CMS) on request from the support team. 1. Sections you Can Export Here are the types of CMS sections that can be exported: Article Video Photo Map ...Setting Section
In your Muse mBaaS app, you can add a section type Settings*, i.e. a section that will give your readers access to a number of settings. This page allows your users to: - Consult a credits page - Contact you directly by email - Recommend your ...Links and Embeds in CMS Sections
1. Create an External Link To create an external link to an external source in a text paragraph: 1. Select the text you want to make clickable 2. Click on the link icon in the toolbar of the paragraph 3. Select "External Link" as a type 4. Paste the ...