Launch Screens | Splash Screens of the App (Native Plans Only)
Splash screens are the images that appear at the launch of the native iOS and Android app while the content is loading.
To set up your Launch Screen:
1. Go to the left swipe menu Structure & Design > DESIGN > General Design
2. Click "Launch Screen" on the right column
To set up your Launch Screen:
1. Go to the left swipe menu Structure & Design > DESIGN > General Design
2. Click "Launch Screen" on the right column
1. Custom Splash Screen
To adapt the image to different sizes of different devices, you need different formats.


Depending on the plan you are subscribed to, only images for the platforms available will be asked for in your back office.
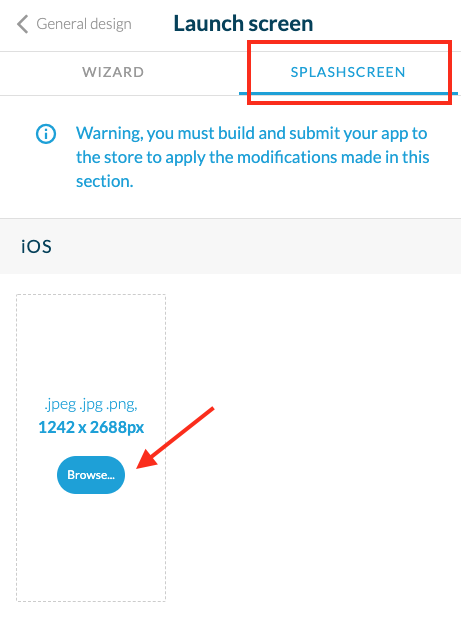
1. Click the "Splashscreen" tab
2. Create your splash screen files with the following sizes*:
- iOS : 1242 x 2688 pixels
- Android : 1440 x 2560 pixels
- Tablette : 2048 X 1536 px

* Those sizes are the minimum required. If you upload bigger pictures, you will be able to crop them.
- If you upload a smaller picture, a black background is added to fill in the void ( your image is kept at original size + black background)
- The recommended resolution is 72 dpi.
- Although these pictures are fairly large, always try to optimize them, specifically their weight; remember that the quality of mobile networks is not constant.
- At the bottom of the image, avoid small text, which is often unreadable on a smartphone screen.

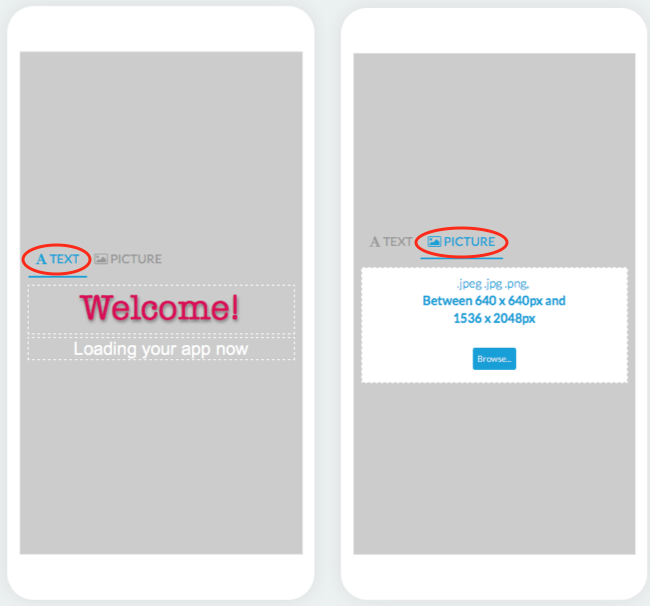
In order to adapt to all the different models, the mobile splash screens will be cropped if necessary to perfectly match the user's screen without distorting the image.
The demo below shows the same image on all the different mockups.
The red bands indicate where the image has been cropped.

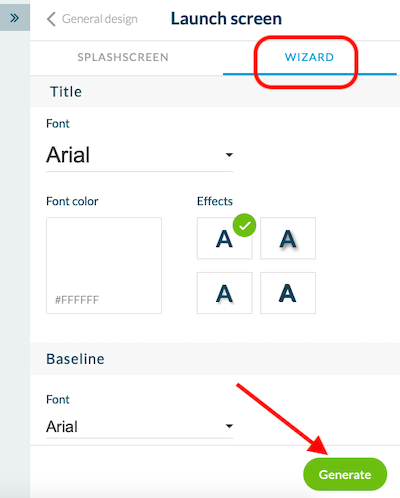
2. The Wizard
Use to wizard to create your splash screens directly from the back office.
1. Click the Wizard Tab
2. Create your icons directly from the back office:
- Add a text or a picture

- Set the font, color, effects of your title, and baseline (in the example above, the title is Welcome, and the baseline is Loading your app now)
- Select a color for the background or add a background image
3. Click "Generate"

If you already have launch screens set:
- Click "Continue" in the red warning to automatically generate all the formats needed for your app.

That's it, your new splash screen is created!

Related Articles
Launch Screens | Splash Screens of the App (Native Plans Only) (eCommerce App)
Splash screens are the images that appear at the launch of the native iOS and Android app while the content is loading. To set up your Launch Screen: 1. Go to the left swipe menu Content & Design > Design > General Design 2. Click "Launch ...Section Design
By default, your application has a global style applied to all your app's pages. To modify colors, fonts, backgrounds, formats, etc... of each element of your application: 1. Go to the menu Design & Structure > Structure > Sections, which will show ...Section Design (eCommerce App)
1. How to modify the design of your sections By default, your shop has a global style applied to all your app's pages. For more info, please refer to this online help. You can modify the default design of each section to fit the image of your brand. ...Design the Categories of your Section
Depending on the type of content you have on your app, you can add categories to your CMS content section or filter your external content when using an external source (Youtube, WordPress etc.). Please refer to this online help for more ...Copy the Design of a Section onto an another Section
This feature is made to copy the design of a section into another section of the same type, so you do not need to recreate the design from scratch: - It copies the full design settings of the source section page into the new section: fonts, colors, ...