META Tags
The information contained in the META tags is added by search engines to their indexes but is also used to display search results concerning your Progressive Web App (PWA)
Muse mBaaS offers you different options for filling in the 2 important tags: the Title tag and the Meta Description tag.
Muse mBaaS offers you different options for filling in the 2 important tags: the Title tag and the Meta Description tag.
1. Default Meta Tag
1. Go to the left menu Publish > PWA > SEO :: General Parameters tab
2. Fill in:
- The Title tag : corresponding to the browser title
- The Meta Description tag : corresponding to the Progressive Web App (PWA) description
This operation allows the title and Description tags to be filled in:
- for the home section of the PWA
- by default on all other sections of the PWA, if no other configuration is applied

2. Tags of your Main Sections
1. Go to the left swipe menu Design & Structure > STRUCTURE > Sections
2. Click the 3 dots next to your section
3. Click "Settings"
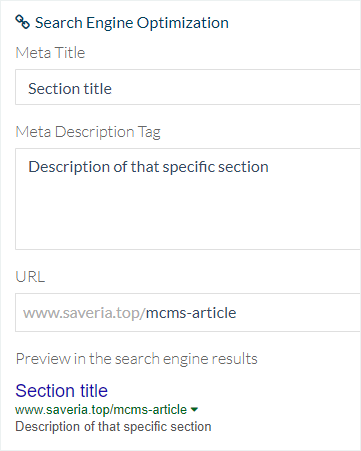
4. Scroll down on the right panel to the Search Engine Optimization block.
Fill in:
- The Title Tag field allows you to add a specific tag for that specific section.
- The Description field allows you to add a specific tag description for that specific section.
If you don't fill in these fields, the default Meta tags will be used instead.
You can preview the search engine result in this panel.
5. Click "Save"

3. Tags of the Detail Pages in your CMS Sections
By default, for the Article, Sound, Video, Map, and Calendar sections:
- The Title tag is filled in with the item title.
- The Description tag is filled in with the content in:
the Summary or if this field is empty or unavailable,
the first 200 characters of the first paragraph or if this field is empty,
the default description
1. Go to the menu Content > Content list
2. Click the Item concerned (video, article, event etc..)
3. Click the tab SEO on the right column of your back office
4. Customize your tags
4. Head Tag
Go to the left swipe menu Settings > Other Settings > Head Tags
You can manually add HTML code into the HEAD tag of your PWA.
This code will be displayed in the HEAD tag of all the sections.

Warning: don't use this tab to enter simple text, it will be displayed in your PWA and harm your SEO.

Related Articles
SEO-Basic Notions and General Settings
1. What is SEO? Having good or favorable SEO means that your web app comes up as one of the first results returned by search engines when someone types the keywords you're aiming to be positioned around. When search engines turn up results, they are ...Head Tag | PWA
In the menu Settings > Other Settings > Head tags, you can add HTML code to the head tag of your Progressive Web App (PWA). This code will be displayed on all your PWA pages. You can for instance add meta tags in this field to declare your PWA to ...Declare a Sitemap to Google
1. Activate a Sitemap Technically, sites in XML format are where Google's indexation robots' attention is drawn to. The Sitemap system indicates which pages of your website should be indexed and when their last update was. Basically, its purpose is ...URL Rewriting Slug
1. URL Rewriting URL Rewriting Definition The URL rewriting rewrites a web address to make it more attractive, more readable, shorter... In short, it's made to offer the user a URL that makes sense. The URL rewriting is always used in your ...Google AMP-Accelerated Mobile Pages Extension
The AMP (Accelerated Mobile Pages) project was created by Google with the aim of making web pages load smoother and faster on mobile. AMP Pages load instantly, allowing you to deliver an even faster experience on all mobile devices. Google highlights ...