Muse mBaaS Contact form Section
A Contact Form section is a form that your users fill in from your app and send it to you.
To add a contact form section, you need to activate the extension Contact form first.
To add a contact form section, you need to activate the extension Contact form first.
1. Add a Form Section
1. In the left swipe menu go to Content & design > Content > Sections
2. Click the green button "Add a section" from the right column
3. Add your section by choosing "Form" in the content items.
4. Give it a title
5. Click "Add"
2. Click the green button "Add a section" from the right column
3. Add your section by choosing "Form" in the content items.
4. Give it a title
5. Click "Add"
2. Set your Form
1. Click the 3 dots in your sections list, then "Edit the form".

2. Fill in a title for your section
3. Fill in a description

3. Add Fields to your Form
1. Go to the builder, right column of your back office
2. Click on a block to add a field

TYPE OF FIELDS
- Fields that allow your users to directly fill in the information (for example: "Single line", "Paragraph", "Name", "Email", etc.)
- Fields that let your users choose a response in a list or menu ("Multiple choice button", "Dropdown menu") or to select multiple responses ("Checkboxes").
- Fields to fill in a date, time, address, or even a price.
- Field "Section Break" allows you to put space between two fields or to give a title to a portion of your form.
- Fields that allow your users to directly fill in the information (for example: "Single line", "Paragraph", "Name", "Email", etc.)
- Fields that let your users choose a response in a list or menu ("Multiple choice button", "Dropdown menu") or to select multiple responses ("Checkboxes").
- Fields to fill in a date, time, address, or even a price.
- Field "Section Break" allows you to put space between two fields or to give a title to a portion of your form.
SET FIELDS
1. Click an existing field or on a block to add a field
2. From the right column of your back office fill in:

- Field Label:
This is the title of the field, the one that will appear to your users. It is mandatory to fill this out.
This is the title of the field, the one that will appear to your users. It is mandatory to fill this out.
By default, this will appear inside the field, but you can choose to place it above the field by setting the "Placeholder on top" button to "on".

- Instructions for users:
You have the option to give supplemental instructions to your users, that will appear underneath the field. You can choose not to do this, it is not mandatory.

- Option:
If you set the "Required field" button to "on" in a field, the user will not be able to send in the form if this field has not been filled out.
As soon as the "Required field" is set to "on", an asterisk will appear next to the field.
As soon as the "Required field" is set to "on", an asterisk will appear next to the field.

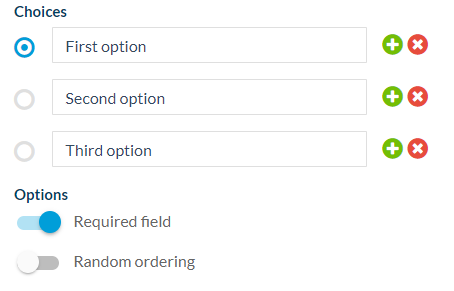
4. List of Choices Fields
In the fields where you can make a list of choices ("Multiple choices", "Dropdown menu", or "Checkboxes") you can add or delete choices (by clicking the + or x).
Random ordering option:
In the "Multiple choice" and "Checkboxes" fields, you can activate the "Random ordering".
If this is activated, the field choices will appear in random order each time the user opens the form.

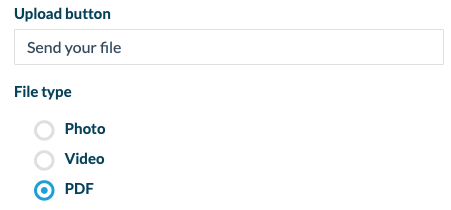
5. File Fields
The "File" field lets your users send photo, video or PDF files.
You can personalize the "send" button by editing the text under "Upload button".

Note: The upload of PDF file is not available on the iOS native version.

6. Fields Layout
-To duplicate a field: click the duplicate icon next to the trash icon.
-To delete a field: click the red trash icon.
-To move a field: drag and drop it using the arrows.
To edit a field that has already been created
1. click it from the main column
2. Set it from the right column
You also have the option to create paragraphs, like in a Blog section.

7. Settings Tab
1. Email recipient
Fill in your email address to receive a notification each time a user sends in a form.
2. Submit button
This is the button found at the bottom of the form that allows the user to validate their submission. You can personalize the message.
3. Success message
This message will inform the user that the process is complete.
4. Error message
This message will appear if an error occurs when the user sends in the form.
5. Form confirmation
Select from the drop down menu if you wish a confirmation from your user before sending the form:
None: No confirmation, users will submit their form by clicking on the send button.
Pop Up: it shows up on the user's screen when they send in a form.The user needs to reply "yes" to confirm the submission or "no" to return to the form.
Preview: when users click on the "Send" button, the preview page will display the entirety of their answers.
They choose to go back and change an answer or, to continue and send their form by clicking on the confirmation button at the bottom of the page.
6. Confirmation message
This is the message to ask the user to confirm that they want to submit the form.
7. Confirmation button
This is the text displayed on the confirmation button.
8. Design of your Form
You can design your form section from the menu Content & design > Design > Sections design

Beware: don't set the "Background of the button" color to white or your checkboxes will be checked in white and we won't see it.
Make sure you choose a different color than white for this setting.
Make sure you choose a different color than white for this setting.
9. Retrieve form's answers
1. Go to the menu Content & design > Content > Sections
2. Click "Display the content" from the section list on the right column of your backend

1. Export the data by Clicking "Export data" button, you'll get a .csv file to open under UTF8 format
or
2. Click a specific line in your backend to see the answer to the form

10. Edit an Existing Form
1. In the left swipe menu go to Content & design > Content > Sections
2. Click the 3 dots in your sections list, then "Edit the form"
3. Edit your form
4. Click "Publish" at the bottom of the page
5. Update your modifications in the menu Sales channels > PWA, Android app or iOS app > Update
2. Click the 3 dots in your sections list, then "Edit the form"
3. Edit your form
4. Click "Publish" at the bottom of the page
5. Update your modifications in the menu Sales channels > PWA, Android app or iOS app > Update
Related Articles
Twitter Section
Add a Twitter section in your app to display your tweets in a native way on your app. 1. Create a Twitter developer account 1. Go to https://developer.twitter.com/ and click "Sign up" 2. Fill in the form with your info, then click "Next" 3. Read and ...Content Management System (CMS) Section
1. Add CMS Section CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "Add a section" from ...Airtable Form Extension
With the Airtable integration for Muse mBaaS, add to your app your forms designed with Airtable to collect structured data. Your users access the form directly from your app and fill in the requested information. The information is immediately ...Connect a WordPress Website via Muse mBaaS Plugin
In order to connect a WordPress blog to your application, first you must install the Muse mBaaS for WordPress plugin. WordPress plugin Muse mBaaS is an extension of the JSON API plugin, which is used a lot by the WordPress community. We use it to ...Blog - RSS Feeds / Wix Blog
1. RSS Feeds To connect your external articles (published online outside ) and display them in a section of your shopping app, is possible via an RSS section. RSS (RDF Site Summary or Really Simple Syndication) is a web feed that allows users and ...