Opening a URL in an External Browser
1. From an HTML Section - HTML Template
In your HTML code, at the end of the URL, if you wish to open in an external browser, add ?gbOpenExternal=1
The links must be in the following format: <a href="https://www.yoururl.com?gbOpenExternal=1">Your text</a>

Note: The extension "?gbOpenExternal=1" can’t be added with the “URL” template.
2. From a CMS Section
In the drop-down menu to create a link, select the option "External link" and fill in the URL you need to open externally.
Add to the URL this property "?gbOpenExternal=1", so for example, your URL will look like this: https://www.yoururl.com?gbOpenExternal=1.
Add to the URL this property "?gbOpenExternal=1", so for example, your URL will look like this: https://www.yoururl.com?gbOpenExternal=1.
3. From a Click-to Link
There are different ways to open a Click-to link in an external browser from your app, in all cases the process is the same:
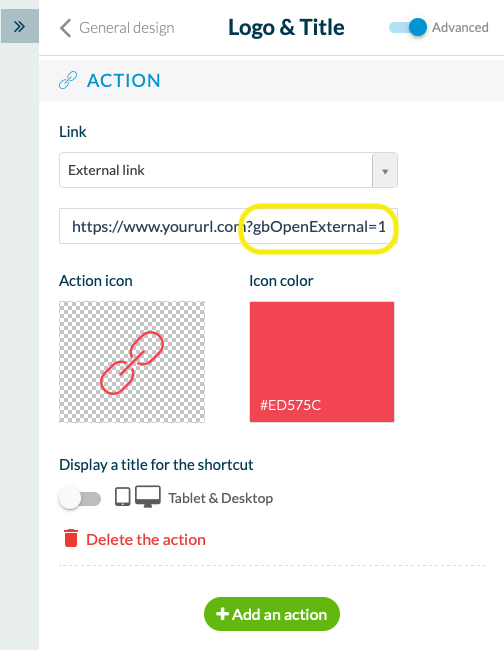
In the Link field, select the option "External link" and fill in the URL you need to open externally.
Add to the URL this property "?gbOpenExternal=1", the URL must be in the following format: https://www.yoururl.com?gbOpenExternal=1.
You can use this in the following examples:
- In Content & Design > Design > Navigation menu, you can add a shortcut in the Footer of the templates they allow you, by clicking on the "Add an element" button
- In the General Header or sections' header, you can add a link next to the title by clicking on the "+ Add an action" button
- In a widget link on the Home page

4. Update your Modifications
Remember to publish your changes in the menu Sales Channels > PWA / Android / iOS > Update, to apply them to your app.
Related Articles
Content Management System (CMS) Section
1. Add CMS Section CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "Add a section" from ...The Sections of the eCommerce App
1. Sections Management The Sections are the basis of your app. You can manage the sections of your application from the menu Content & Design > Content > Sections : The sections of your app are listed on the right side of the backend. Here you can ...Blog - RSS Feeds / Wix Blog
1. RSS Feeds To connect your external articles (published online outside ) and display them in a section of your shopping app, is possible via an RSS section. RSS (RDF Site Summary or Really Simple Syndication) is a web feed that allows users and ...QR Code Section
1. Add a QR Code Section It is possible to access internal or external content by scanning a QR code with our Muse mBaaS reader. Add a QR code reader section to your app: 1. In the left-swipe menu go to Content & Design > Content > Sections 2. ...iCal / vCal Calendar Section
You can connect an external calendar source to your app and keep your users informed of all upcoming releases, partnerships, or events. Note: - Muse mBaaS apps don't display past or recurrent events, this applies to all sources. - If you have ...