Remove the Gradient Effect on Images (eCommerce App)
This tutorial can be applied to any CMS section, we'll show you how to do it on a Map section as an example.
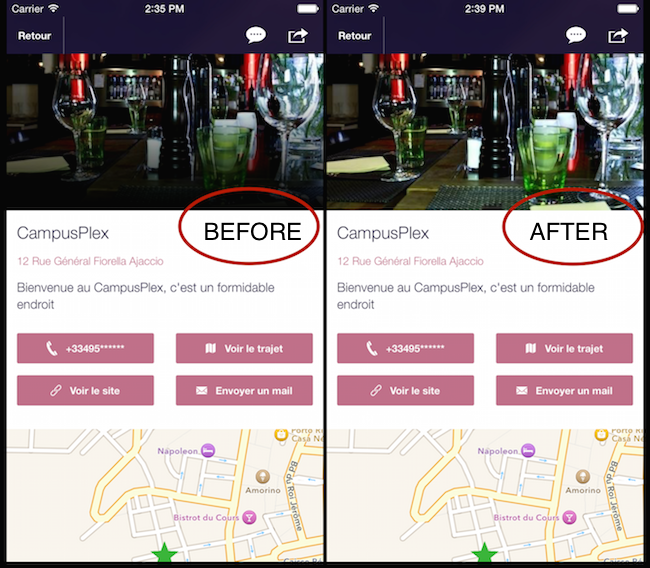
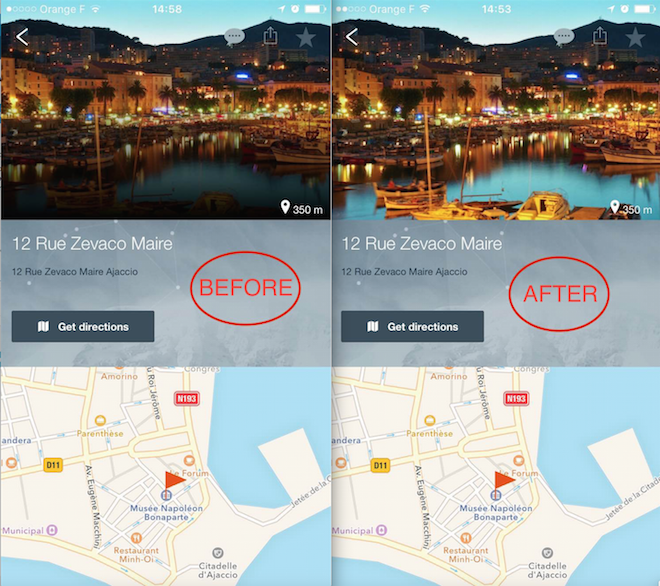
In your Map's section, a gradient effect is applied to your images by default.
It is possible to hide this gradient.
You must first purchase the Developer Plan to activate the JSON Edition.
This option is free with the Developer Plan subscription and can be purchased for an additional cost with the other plans.
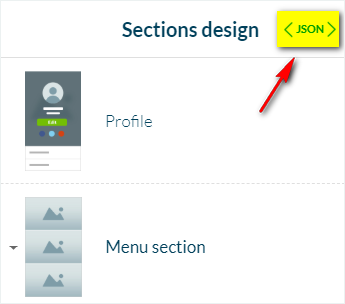
If the JSON Edition is activated, the JSON tab appears at the top right of the right column of your back office.

1. Add the "hideGradient = 1" property
1- Go to the left swipe menu Design & structure > Design > Sections design
2- Click your map section in the right column
3- Click on the JSON tab
4- Search for the “detail” object
5- Click on the + sign next to "detail"
It drops its content
6- Click on "Add property"* at the bottom of the list under "detail"
7- Fill in the hideGradient property
8- Click "Ok"
9- Add the value one across from the hideGradient property, under the object "detail"
10- Click on “Save” at the bottom of the page

*The link appears if you move the mouse over the bottom of the "detail" list.
A pop-up window appears.
A pop-up window appears.
2. Update the JSON modification
1- Open the left swipe menu of your back office
2- Click on Publish > Update
3- Click on "Changelog" in the Update menu (native offer)
4- Click the green button "Update" in the Settings tab
The next time the app is launched, the gradient effect will be gone.


Warning:
If you choose to hide the gradient in your CMS Map section, the distance on the point picture will be less visible.

Related Articles
Remove the Gradient Effect on Images
This tutorial can be applied to any CMS section, we'll show you how to do it on a Map section as an example. In your Map's section, a gradient effect is applied to your images by default. It is possible to hide this gradient. You must first purchase ...Section Design (eCommerce App)
1. How to modify the design of your sections By default, your shop has a global style applied to all your app's pages. For more info, please refer to this online help. You can modify the default design of each section to fit the image of your brand. ...Home Page and its Widgets (eCommerce App)
Your home page is the first page displayed on your app after the launching screen. On this page, you can automatically highlight content from other pages, add call-to-actions, or insert useful links. You build your Home with widgets. By default, your ...Widget Available on the Home Section (eCommerce App)
Your home page is the first page displayed on your app after the launching screen. From this page, you can automatically highlight content from other pages, add calls to action, insert useful links, and more. You build your Home section with widgets. ...Section Design
By default, your application has a global style applied to all your app's pages. To modify colors, fonts, backgrounds, formats, etc... of each element of your application: 1. Go to the menu Design & Structure > Structure > Sections, which will show ...