Search Section
The Search section enables to index your products and to search specific products within your app.
1. How are your Products Indexed in your Shop?
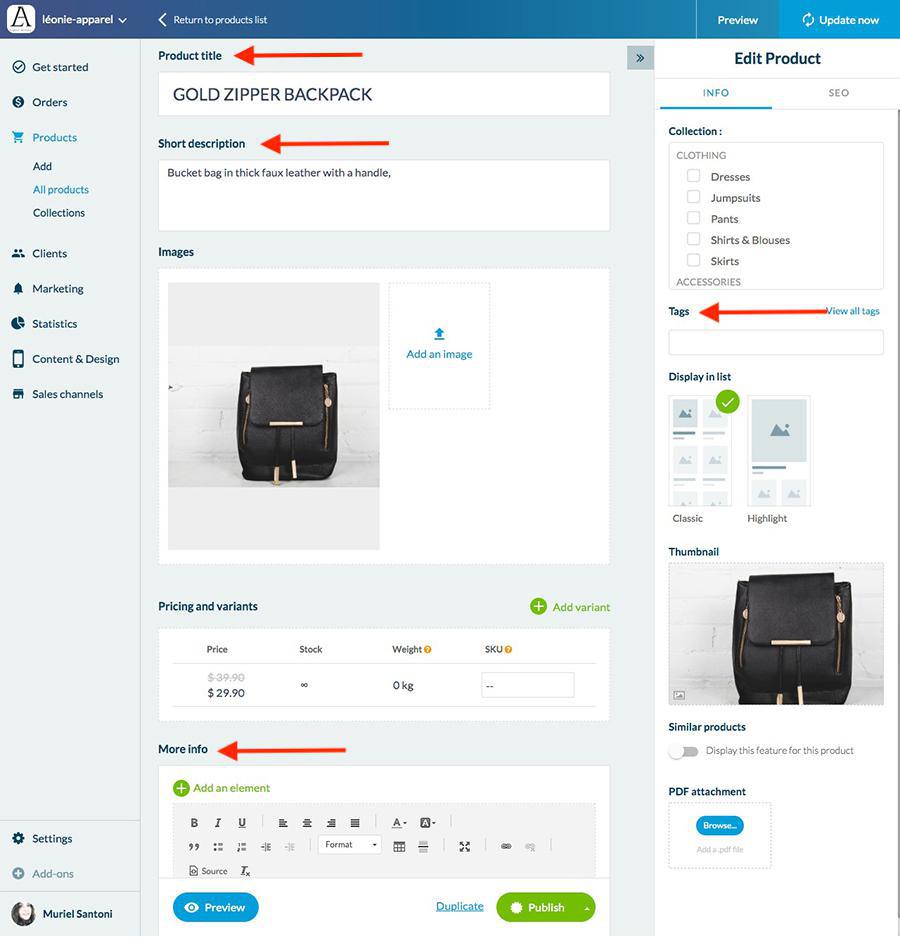
Your products will be indexed depending on different elements :
- Product title
- Short description
- More info
- Tags

Note: Products in your shop will be indexed once a day (every night / French time zone), which means if you add a product today it will be available in the search results tomorrow , after being indexed by our search engine.

2. Add a Search Section

In the menu Content & Design > Content > Sections, click the green button "Add", and add a Search section by choosing "Search"
From your back office, you can choose the Collections which content you want to index in each search section.
1. Give a title to your Search section
2. If needed unhook the Collections you don't want to appear in the search results of this section.

Once you've chosen the Collections that will be indexed, click "Add" at the bottom of the builder to add your page.
Each new collection in your shop will be automatically added to the indexable products in your Research section.
You must set up your Search section if you do not want to index these collections, and unhook the new published collections.
Each disabled product will be automatically removed from the search engine and it won't be possible to search for it anymore. If you add those products again later on, they will be automatically added again to the indexed content.
3. Design your Search Section
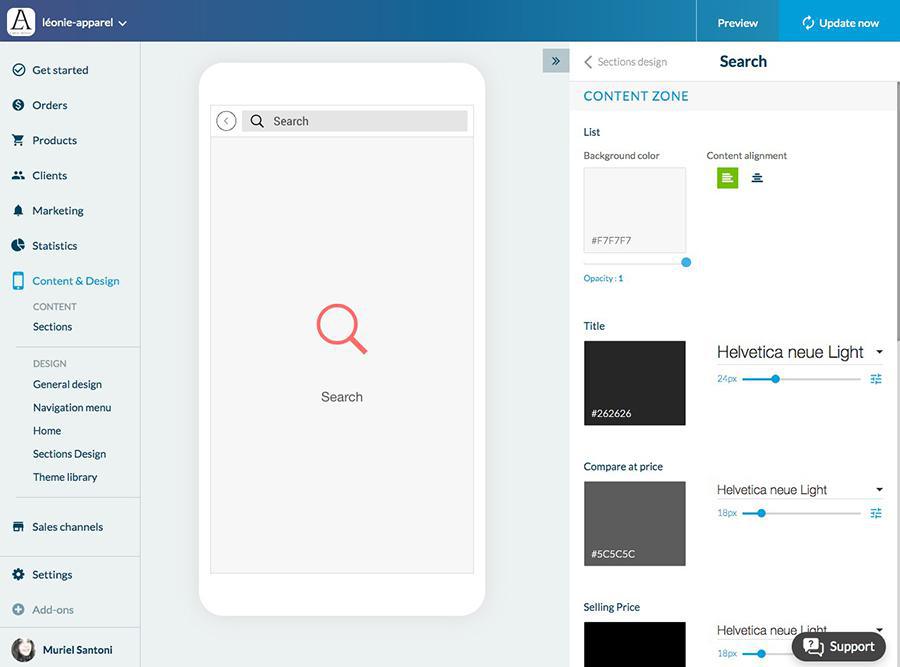
Go to the menu Content & Design > Design > Sections Design and click your search section to edit its design.
You can change the design of the Search section and its header.
Click Edit Search to set the tab style, colors, and fonts of the list of results etc.

4. Display a Shortcut to the Search Engine Directly within your Sections
If you don't want to display the Search section in your navigation mode, make the section "Not accessible from the main navigation".
Then add a shortcut to your search section within the header of the sections directly.
Then add a shortcut to your search section within the header of the sections directly.
Related Articles
Content Management System (CMS) Section
1. Add CMS Section CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "Add a section" from ...Blog - CMS Article Section
Enhance your app with a blog to showcase your products from a different angle, by writing blog posts. The Blog section allows you to showcase your products and organize a story around your shop. You can then keep in touch with your clients and ...Create Custom Feeds
You can create your own custom feeds, respecting the specifications of the Content API. Once these JSON content feeds created on your website, you'll be able to add them as sources of your sections, using the Custom connector. The values handled by ...YouTube / Vimeo Sections
Those sections will allow you to display your videos published on your account Youtube or Vimeo. Muse mBaaS will retrieve your videos from those 2 platforms and display them in a native section on your app. The videos must be public with no ...Connect a WordPress Website via Muse mBaaS Plugin
In order to connect a WordPress blog to your application, first you must install the Muse mBaaS for WordPress plugin. WordPress plugin Muse mBaaS is an extension of the JSON API plugin, which is used a lot by the WordPress community. We use it to ...