Troubleshooting Maps Android & PWA
1. PWA - Maps not Showing
If your Progressive Web App (PWA) is not displaying maps, it is probably because you didn't set any API key for your PWA.
To display maps in your PWA, you need to set up an external map service.
You can choose between Google Maps Platform or Mapbox.
For more details, please check our online help: Enable Maps on your PWA
If you did set an API key and updated the settings for your app but maps are still not showing:
- Open a ticket to the support specifying which external map service you set in your back office.
To display maps in your PWA, you need to set up an external map service.
You can choose between Google Maps Platform or Mapbox.
For more details, please check our online help: Enable Maps on your PWA
If you did set an API key and updated the settings for your app but maps are still not showing:
- Open a ticket to the support specifying which external map service you set in your back office.
2. Android - Check Google Developer Console
If your Android native app is not displaying maps this can mean that the Google Maps Android API isn't activated in your Google Developer Console (https://console.developers.google.com/) or that there is an error with the Android Key.
To check, log into your console, select the number for your project as registered in the backend (Sales Channels > Android app > Certificates) and click on "Go to APIs overview".
(There can be an API display error on browsers other than Chrome, we recommend that you use this browser for this check-up).

3. Android - Verifying the Enabled Google API
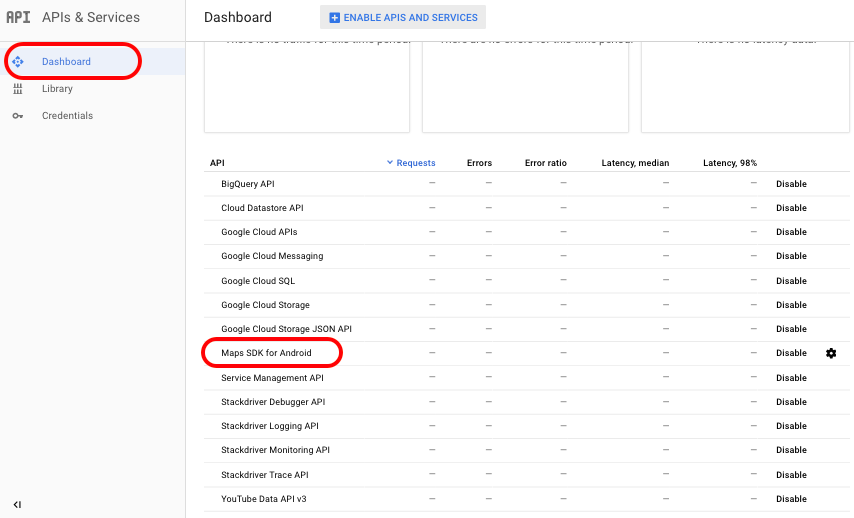
Once in the Google API menu, check if the Maps SDK for Android is enabled in the API Dashboard.
If you see that it is not enabled, you need to activate this API.

4. Android - Verifying the Android Key
In the Credentials section of the APIs & Services tab click on Android Key to show the detailed view and check :
- That the key exists and that you have generated it.
- That the displayed Android key is identical to the Android Key you placed in your backend in the menu Sales channel > Android App > Certificates

- That you restricted proper usage to your Android app with 2 items
The package name of your app and both SHA1 certificate's fingerprints.
You can find these in your back office in the menu Sales Channels > Android App > Certificates

- That you specified the enabled API "Maps SDK for Android" that this key can call

If these conditions weren't met:
- make sure to set your Android key properly
- save your settings on the Google Cloud console
- Only if the displayed Android key on the Google Cloud console is not identical to the Android Key in your backend click on "Regenerate the key" and contact the GoodBarber support team, providing them with the new Android Key*

*NOTE: Once the issue is resolved, you will have to rebuild the Android application and send an update to the store, if it was already published. If you have not yet published the app, you must still rebuild the app.
Related Articles
Content Management System (CMS) Section
1. Add CMS Section CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu go to Content & Design > Content > Sections 2. Click the green button "Add a section" from ...Disqus Comments (Android & PWA only)
You can use Disqus to manage the comments on your CMS articles on your app. 1. Register your App on Disqus 1. Log in to your Disqus account 2. Add a new site to your Organization (please refer to Disqus documentation) 2. Get your Shortname on Disqus ...The Sections of the eCommerce App
1. Sections Management The Sections are the basis of your app. You can manage the sections of your application from the menu Content & Design > Content > Sections : The sections of your app are listed on the right side of the backend. Here you can ...Create a Map via a KML File with Google Maps
1. Creation of a MapTo begin the creation of your map, open Google Map in your browser: https://www.google.fr/maps/ In the menu, click on "Your places". Click on the Maps tab and select "Create a map" at the bottom of the page. 2. AttentionOnce you ...Opening a URL in an External Browser
1. From an HTML Section - HTML Template In your HTML code, at the end of the URL, if you wish to open in an external browser, add ?gbOpenExternal=1 The links must be in the following format: <a href="https://www.yoururl.com?gbOpenExternal=1">Your ...