Contact Us Section
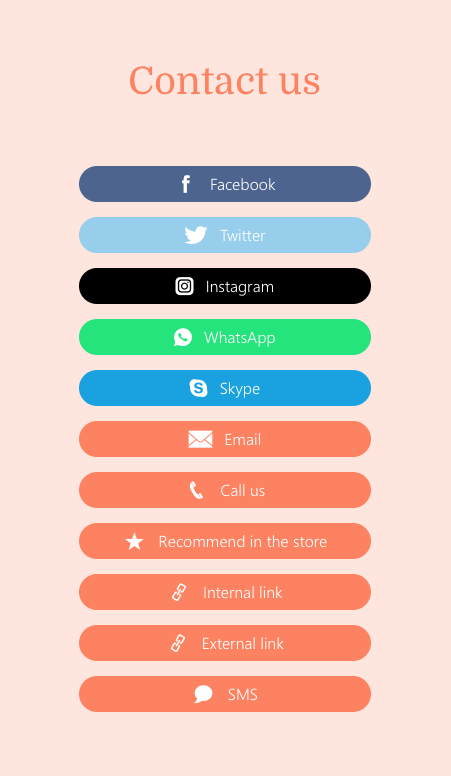
The Contact Us section provides your users all your contacts in a dedicated section.
In this section, you can create direct links to:
- Facebook
- Twitter
- Instagram
- WhatsApp
- Skype
- Email
- Your phone number (Call us link)
- Your app store URL (Recommend in the Store)
- Internal sections of your app (Internal link)
- Websites (External link)
- Send a message (SMS)

1. Add a New Contact Us Section
1. In the left swipe menu go to Design & Structure > Structure > Sections
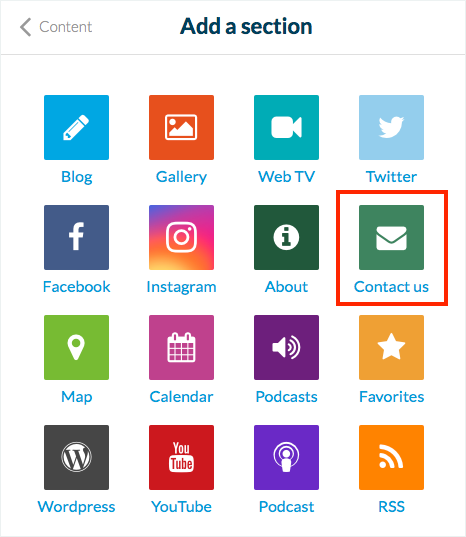
2. Click the green button "Add a section " from the right column
3. Add a "Contact us" section
4. Give it a title
5. Click "Add"

2. Add Links
1. In the left swipe menu, go to Content > Content list
2. Select your "Contact Us" section
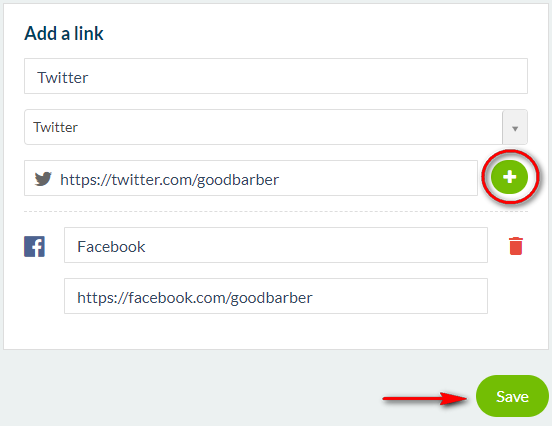
3. Under "Add a link", give a title to your link
4. Click on "Link type" and select a link type from the drop down menu
5. Fill in the information needed depending on the type of links*
6. Click the green + button to add your link.
7. Click the green button "Save"

*When you're filling in a phone number, make sure to add the international prefix before the number.

3. Design
You may customize the design of the section, template of the section, add the icon of the app, color of the title, subtitle of the text, and fonts.
1. Go to Design & Structure > Design > Sections Design
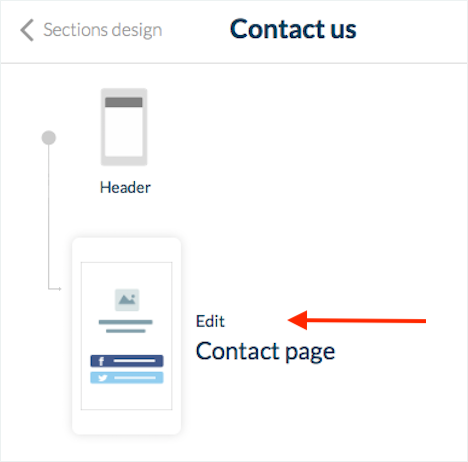
2. Select your "Contact Us" section
3. Click "Edit Contact page"
 Note: Facebook, Twitter, Instagram, WhatsApp and Skype links have default colors that can not be edited.
Note: Facebook, Twitter, Instagram, WhatsApp and Skype links have default colors that can not be edited.
4. Settings
To edit the settings of your Contact us section refer to this online help:
Sections' settings
Related Articles
Content Management System (CMS) Sections
1. Add CMS sections CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu, go to Design & Structure > Structure > Sections 2. Click the green button "Add a section" ...Duplicate CMS Content
This feature is useful if you wish to reuse the existing content of your app. For instance: - to create a second article in a different language, so you only need to translate the text in the copy of the article. - to add a new event very similar to ...Custom Code in your App Content
Muse mBaaS offers the possibility to use external code within the app. There are a few options that allow you to do this: plugins, APIs, custom feeds, HTML sections/Widgets, etc. 1. Add a Plugin Section An HTML5 plugin for Muse mBaaS is a bundle of ...Articles - External Content Sources Available
1. Connect your External Sources to your Muse mBaaS Application 1. Go to the left-hand menu Design & Structure > Structure > Sections 2. Click + Add a section button 3. From the list of all Sections click "Load more" to display all types of ...Export Content Created in Muse mBaaS (CMS Content)
You can receive an export file of the contents created with our internal Content Management System (CMS) on request from the support team. 1. Sections you Can Export Here are the types of CMS sections that can be exported: Article Video Photo Map ...