Add a Twitter section in your application or set up authentication using your Twitter account*

*only if you have activated the Authentication extension
1. Create a Twitter Developer Account
1. Go to https://developer.twitter.com/ and click "Sign up"
2. Fill in the form with your info, then click "Next"
3. Read and agree to Twitter's Developer Agreement & policy and click "Submit"
4. Verify your email
5. Access your developer portal to create an app on Twitter
3. Read and agree to Twitter's Developer Agreement & policy and click "Submit"
4. Verify your email
5. Access your developer portal to create an app on Twitter
2. Apply for Elevated Access
Click: https://developer.twitter.com/en/portal/products/elevated
Click "Apply for Elevated"
Basic Info:
1. Fill in your basic info and click "Next"
Click "Apply for Elevated"
Basic Info:
1. Fill in your basic info and click "Next"
Team profile*:
Fill in your team profile and click "Next"

*If you're directed at the next step with no team profile step, don't worry, it is perfectly fine.
Intended use:
In your words
In your words

"In English, please describe how you plan to use Twitter data and/or APIs. The more detailed the response, the easier it is to review and approve."
Here you need to explain why you want to use Twitter API, which is either to allow your users to log in to your native app via their account Twitter and/or to display your tweets natively in your app (200 characters minimum).
The specifics

"Please answer each of the following with as much detail and accuracy as possible. Failure to do so could result in delays to your access to the Twitter developer platform or rejected applications."
If you plan on setting up a Twitter section in your app, explain that your users will be able to reply or retweet your tweets from your native app by opening Twitter properly, but also to follow your account by opening a Twitter app on the right page from your native app.
Explain also that you want to display your tweets natively in your app for a better User experience.
Review / Terms:
1. Check your basic info and Intended use, then click "Next"
2. Accept the "Developer Agreement & policy", then click "Submit"

Note: If your Twitter developer account application is not approved, you need to contact the Twitter team.
3. Create your Twitter App
Once your Elevated access is allowed, you can now create your app Twitter.
1. Go to the menu Projects & Apps > Overview, under Standalone Apps click the "+ Create App" button.

2. Choose an App environment: Select "Production" and click "Next"
3. Name your app and click "Next"
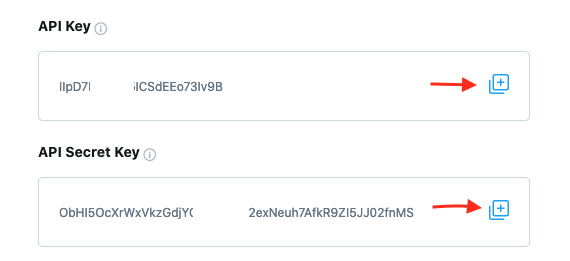
3. The API Key (Consumer Key in your back office) and API secret key (Consumer secret in your back office) are displayed
4. Copy and paste them somewhere safe, you'll need them later on, and this is very important.

4. App Settings
1. Access your App settings either once you've copied your API key or from the menu Projects & Apps > Overview, click the gear icon.
2. Click "Set Up" under "User authentication settings"

App permissions
1. Select "OAuth 1.0a"
2. Check the "read and write" option

General authentication settings
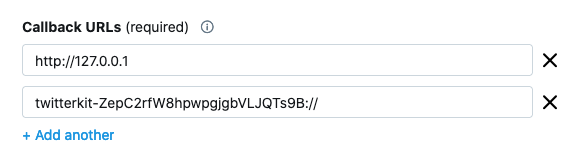
1. Fill in the Callback URL: http://127.0.0.1
2. Fill in your website URL (don't forget the https:// )
3. Click "Save"
4. Click "Yes" to confirm "Are you sure you want to change permissions?"

Note: When you fill in the Callback URL, spaces can be automatically added at the end of the URL. This will give you an error “Not a valid callback URL format”. You will need to delete it and proceed with the validation of the app.
5. Set Callback URL for the iOS native app (Premium plan only) other plans can skip this step.
- Add another Callback URL in the authentication settings:
It will be under the form: twitterkit-YOURAPIKEY://
If your API key is for instance ZepC2rfW8hpwpgjgbVLJQTs9B, (the API key you saved previously) the callback URL will look like this :
twitterkit-ZepC2rfW8hpwpgjgbVLJQTs9B://
- Click "Save" at the bottom of the page.

5. Keys and Tokens
1. Go to the tab "Key and Tokens"
2. Click the button "Generate" next to "Access token & secret"
3. The Access Token and Access Token Secret are displayed, copy and paste them somewhere safe, you'll need them later on.
This is very important.

6. Set up a Twitter Section in your Muse mBaaS backend
1. Add a Twitter section
2. Fill in the information about your Twitter account you got in the image above:
- Consumer Key & Consumer Secret
( = API Key and API Secret Key in your Twitter application settings)
- Access Token and Access Token Secret
-Click "Add".

3. Your Twitter section in Muse mBaaS is now linked to your Twitter account.

Note:
- iOS app must be updated to the store for all features of the Twitter section to work properly.
- PWA and Android only need the settings of the app to be updated.
Refer to this online help for more details.
- iOS app must be updated to the store for all features of the Twitter section to work properly.
- PWA and Android only need the settings of the app to be updated.
Refer to this online help for more details.
Related Articles
Contact Us Section
The Contact Us section provides your users all your contacts in a dedicated section. In this section, you can create direct links to: - Facebook - Twitter - Instagram - WhatsApp - Skype - Email - Your phone number (Call us link) - Your app store URL ...In - App Purchase Add-ons Description
1. In-App Purchase Add-ons Overview In-App Purchase add-ons allows you to sell auto-renewable subscriptions from your native apps via the App Store (Apple) and Google Play Store to monetize your app. The subscriptions will be paid and managed ...Custom Code in your App Content
Muse mBaaS offers the possibility to use external code within the app. There are a few options that allow you to do this: plugins, APIs, custom feeds, HTML sections/Widgets, etc. 1. Add a Plugin Section An HTML5 plugin for Muse mBaaS is a bundle of ...Duplicate CMS Content
This feature is useful if you wish to reuse the existing content of your app. For instance: - to create a second article in a different language, so you only need to translate the text in the copy of the article. - to add a new event very similar to ...Content Management System (CMS) Sections
1. Add CMS sections CMS sections allow you to create and manage your content directly from the back office. Add a new CMS section : 1. In the left swipe menu, go to Design & Structure > Structure > Sections 2. Click the green button "Add a section" ...